지난 포스팅까지 Django 프로젝트 실행 시 나타나는 기본 파일 중 자주 사용하는 settings.py와 urls.py에 대해 살펴보았다. 두 파일의 역할을 간략하게나마 다시 정리하자면, settings.py는 Django 웹 서버의 기본 설정 진행과 관련된 파일이고, urls.py는 웹 서버의 하위 주소를 관리하는 파일이라고 생각하면 되겠다.
이번 포스팅에서는 Django의 어플리케이션 생성 시 나타나는 기본 파일 중 views.py에 대해 살펴보려한다. 갑작스럽게 어플리케이션이라는 말이 나와 당황스러운 분이 있으실텐데, Django의 어플리케이션은 웹 서버 내에서 사용할 특정 기능들을 의미한다. 예를 들어, 필자의 웹 사이트에서 블로그와 갤러리를 운영한다고 가정하면, 필자 웹 서버의 어플리케이션은 블로그와 갤리러 두 가지가 존재하는 것이다.
1. Django 어플리케이션 생성
먼저 Django 어플리케이션을 생성함으로써, 기본적으로 제공되는 파일이 무엇이 있는지 확인해보자.
우리는 Web_Server를 Test하기 위한 "django_test"라는 이름의 어플리케이션을 만든다고 가정하자.
manage.py 파일이 위치한 폴더로 이동한 뒤, 아래의 명령어로 "django_test" 어플리케이션을 생성하자.
* 명령어: python3 manage.py startapp django_test

명령어가 제대로 입력되었다면, django_test라는 이름의 폴더가 하나 생성된 것을 확인할 수 있다. 해당 폴더의 내부를 ls 명령어로 확인해보면, Django에서 어플리케이션과 관련된 기본 파일이 존재하고 있음을 알 수 있다.

프로젝트 생성 시 기본적으로 제공되는 파일과 달리 수량이 조금 더 많다. 하나의 포스팅에서 다루기에는 많은 양이니, 서두에서 언급했듯이 본격적으로 views.py 파일이 무슨 역할을 하는지 먼저 알아보도록 하자.
2. Django의 웹페이지 호출 절차에서 views.py 파일의 역할
바로 이전의 포스팅에서 기본 페이지의 화면을 간략하게 바꿔보았다. 기본 페이지 경로에 대해 urls.py에 정의하고, 이 경로가 호출될 경우 웹 페이지에 대해 정의된 Python 스크립트를 참조하도록 지정해줌으로써 말이다. 하지만 Python 스크립트만으로는 아직까지 다채로운 화면 구성이 어려운 상태이므로 정말 간략한 페이지가 아닌 이상 언급한 방식으로 웹 페이지를 제작하는 일은 거의 없다.
지난 포스팅보다 아주 조금 더 복잡한 구성의 웹 서버를 구축한다고 가정하자.. 이 웹 서버는 화면에 필자의 조깅과 홈트레이닝을 도와주는 기능을 제공하며, 이 기능은 django_test라는 어플리케이션이 담당한다고 가정하자. 마지막으로 이 기능을 사용하기 위해 기본 URL 뒤에 test/라는 주소를 붙여 접속해야 하는 것으로 가정하자(왜 이렇게 가정할게 많아지지...?). 그럼 웹 페이지 호출 시, 아래의 절차로 웹 페이지 호출이 이루어진다.

1. 사용자가 test/ 경로의 URL을 호출한다.
2. Django는 먼저 프로젝트 파일의 urls.py를 확인한다.
3. urls.py 파일에 test/ 와 관련된 내용이 정의되어 있다면, urls 주소와 매칭되는 어플리케이션이 웹 서버에 등록된 어플리케이션인지 settings.py 파일을 통해 확인한다.
4. urls.py 파일에 test/ 와 관련된 내용이 정의되어 있다면, 해당 어플리케이션의 views.py 파일의 존재 여부를 확인한다.
views.py 파일에는 화면에 표시하고자 하는 파일이 정의되어 있다.
urls.py에서는 views 파일의 main 함수를 참조하도록(views.main) 설정되어 있다.
5. views.py 파일의 정의에 따라 화면에 표시할 파일을 찾아 사용자 브라우저에 출력한다.
즉, views.py 파일의 역할은, 특정 어플리케이션 또는 특정 경로의 URL이 호출될 경우, 호출된 URL에 적합한 브라우저 출력 파일을 정의한다고 보면 된다.
views.py 파일에 정의된 html 또는 기타 프론트앤드 파일들을 지정할 때 주의해야 할 사항이 하나 있는데, 이들 파일은 반드시 선언한 어플리케이션 폴더 하위에 존재하는 templates 폴더에 존재해야 Django가 이들 파일을 인식할 수 있다. 만약 templates 폴더 생성 없이 index.html 파일을 django_test 폴더 아래에 생성하게 된다면, 웹 서버는 index.html 파일을 찾을 수 없다는 에러 문구를 출력하게 된다.
3. urls.py와 views.py 파일의 연결
(1) 프로젝트 설정 폴더의 urls.py 수정
본격적으로 urls.py 파일과 views.py 파일의 연결을 진행해보자. 먼저, 이전의 포스팅에서 진행한대로 프로젝트의 urls.py 파일을 열어 "test/" URL 경로에 대한 정의를 진행해주자. 이 때, path 함수의 두 번 째 인자는 등록한 어플리케이션의 views.py 파일을 참조할 수 있도록 해야 한다. 그래야 URL을 통해 불러올 화면에 대한 정보를 얻을 수 있으니 말이다.

이를 위해, admin/ 경로 정의 아래, path 함수로 test/에 대한 정의를 추가한다. django_test 어플리케이션의 views.py 파일을 인식할 수 있어야하므로, from... import... 문으로 django_test 폴더로부터 views.py 파일을 import 한다는 코드를 선언해주어야 한다(from django_test import views).
views.py 파일을 import했다면, views.py 파일의 어느 부분을 참조하도록 할 지 정의해주어야 한다. 필자는 views.py 파일의 main 함수를 통해 화면에 출력할 파일명을 알려주려고 한다. 따라서, test/ 경로의 path 함수의 두 번 째 인자로, views.main을 입력한다.
(2) 어플리케이션 폴더 내 views.py 파일 수정
다음으로, django_test 어플리케이션 폴더 내의 views.py 파일을 수정해야 한다. urls.py에서 views.py 파일의 main 함수를 참조하도록 정의했기 때문에, views.py 파일의 main 함수에 특정 html 파일을 호출하도록 정의해주어야 한다.

django에서 html 등의 파일을 화면에 출력할 때, django.shortcuts 라이브러리 내에 있는 render 함수를 사용한다. render 함수는 웹 페이지 호출 요청(request)에 대해 특정 폴더를 render(연결)해주는 함수다. views.py 파일은 기본적으로 render 함수가 import 되어있기 때문에, views.py 파일 내 main 함수 작성 시, render 함수로 돌려주고자 하는 html 파일을 명시해주기만 하면 된다.
(3) index.html 파일 생성
이제 화면에 띄울 index.html 파일을 만들어보자. 위에서도 언급했지만, 화면에 출력할 html 파일은 반드시 어플리케이션 내의 templates 폴더 내에 생성되어야 한다. django_test 폴더 내에 templates 폴더를 먼저 생성하도록 하자.

만들어진 templates 폴더 내에 index.html 파일을 다음과 같이 간략하게만 작성해보자.
-----------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<head><title> /test/ URL index.html </title></head>
<body><p> 이 화면은 <b>"/test/"</b> URL 호출 화면입니다.</p></body>
</html>
-----------------------------------------------------------------------------------------------------------------------------------

(4) settings.py에 django_test 어플리케이션 등록
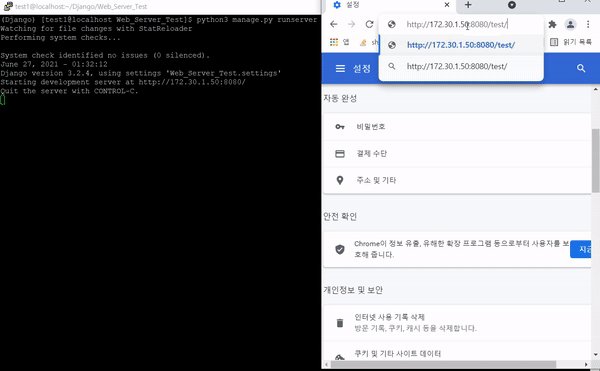
(3)번까지 마무리 한 상태에서 runserver 명령어로 웹을 실행해보자. 아마 실행 자체에는 문제가 없겠지만, /test URL을 호출하는 순간, 화면에는 필자가 작성한 html 파일이 아닌 에러 문구만 출력된다.

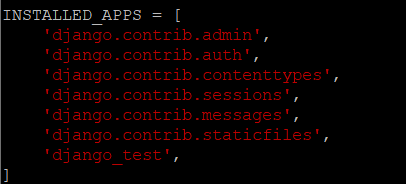
하단의 에러를 확인해보면 그 이유를 알 수 있는데, 생성한 어플리케이션을 settings.py 파일의 INSTALLED_APPS에 등록하지 않았기 때문이다. 붉은 색으로 박스친 로그 내용을 보면, django/contrib/admin, django/contrib/auth 파일 내의 templates 폴더에서 index.html을 찾고 있음을 알 수 있는데, 필자가 작성한 html 파일이 위치한 어플리케이션 폴더도 참조할 수 있도록 설정해주어야 한다. 이를 INSTALLED_APPS에 등록함으로써 설정할 수 있는 것이고...
INSTALLED_APPS 리스트 앞단에 django_test 어플리케이션을 등록해주자.

다시 웹 서버를 runserver 명령어로 구동하고 test/ URL을 호출하면 의도한대로 화면이 출력됨을 확인할 수 있다.


< INSTALLED_APPS 등록 시 주의사항 >
** 등록된 어플리케이션 경로의 폴더들을 한 번 확인해보신 분들이라면 알겠지만, Django는 등록된 어플리케이션 경로의 templates 파일에서 views.py 파일에 등록된 html 파일을 찾는다. 실제로 admin과 auth는 templates 파일이 존재하지만 나머지는 존재하지 않는다. 따라서 에러 로그 역시 admin과 auth의 templates 파일만 참조한 것으로 나타나는 것이고 말이다.
** 또한 INSTALLED_APPS의 templates 폴더는 등록된 순서대로 순차적으로 찾기 때문에, django_test가 django.contrib.admin나 django.contrib.auth의 뒤에 등록이 되어 있으면서, django.contrib.admin 또는 auth의 templates 폴더에 index.html이 존재할 경우, 필자가 작성한 어플리케이션의 html 대신, admin이나 auth 폴더의 html 파일이 화면에 나타나게 된다.



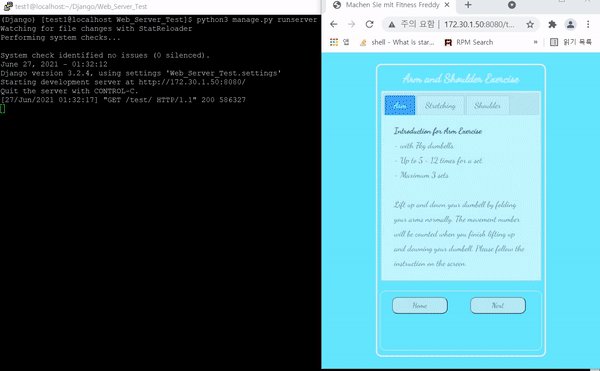
서두에 언급했던 필자의 운동을 도와주는 어플리케이션 화면을 올려본다. 필자가 아주 오래 전 백수 생활 중일 때 심심해서 만든 파일인데 django_test 어플리케이션의 templates에 등록해도 무리없이 출력됨을 확인할 수 있다. 참고로 html 내에 JavaScript를 전부 때려박아 만든 파일이라 동작이 가능하다.

Fin.
'WebFramework > Python Django' 카테고리의 다른 글
| [Python Django] 6. Django의 기본 파일 살펴보기 - models.py (1) (0) | 2023.08.11 |
|---|---|
| [Python Django] 5. Django의 기본 파일 살펴보기 - urls.py(2) (0) | 2021.07.24 |
| [Python Django] 3. Django의 기본 파일 살펴보기 - urls.py(1) (0) | 2021.06.22 |
| [Python Django] 2. Django의 기본 파일 살펴보기 - settings.py (0) | 2021.06.19 |
| [Python Django] 1. Django 설치, 개발 환경 구성 및 기본 설정/구동 (0) | 2021.06.16 |




댓글