지난 포스팅에서 새로 생성한 Django 프로젝트를 계속 사용하여, 필자가 구현하고자 한 기괴한 웹 사이트를 완성해보려한다. 지난 포스팅에서는 DTL의 extends, block을 사용하여 사용자에게 보여 줄 화면의 대략적인 뼈대를 일부 완성해보았다면, 이번에는 형태가 잡힌 HTML에 데이터를 입력하면 서버로 전송 및 값을 반환받는 GET/POST 통신에 대해서, 그리고 내용이 길어지지 않는다면 DTL의 URL의 관리 기능에 대해 정리를 조금 더 진행해보려한다.
1. 테스트 환경 구성
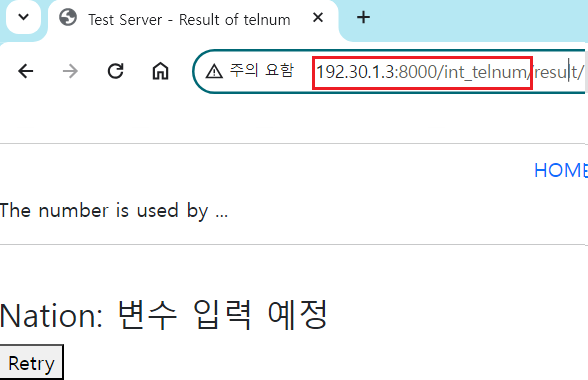
지난 포스팅에서 마무리하지 못한 나머지 페이지에 대해 HTML을 작성한다. 각각의 하위 주소들(age, telnum, gugu)의 index.html에 form 태그를 사용하여 사용자로부터 입력을 받을 수 있도록 만들고, 그 결과를 result.html에 표시할 수 있도록 만든다.






각 페이지에 생성한 버튼과 링크는 모두 정상적으로 동작하고 있는 상태며, 아직까지 데이터 입력 및 제출과 관련된 form 태그는 모두 GET으로 설정되어 있다. 따라서 입력 Form에 값을 입력한 뒤, Submit 버튼을 누르면 URL에 입력 내용이 고스란히 노출된다.

이제 필자는, 일부 하위 주소에 대해 GET과 POST 통신을 진행하도록 views.py 파일을 수정해보려한다.
2. Django에서의 GET / POST 통신
(1) Client -> Server로의 데이터 전송
Flask에서는 Flask 클래스 객체에서 제공하는 route() 데코레이터의 methods라는 인자를 통해, 특정 URL로 접속 시, 어떠한 통신을 진행할 지 정의해준다. 그러나 Python은 views.py에서 특정 URL 접속에 대해 별도로 통신을 지정해주지 않는다. 대신에 views.py에서 정의한 함수 내부에 reqeust라는, Django에서 제공하는 인자를 통해 GET, POST 등의 통신으로 사용자가 입력한 데이터를 주고 받도록 되어 있다.

사용자가 브라우저단에서 데이터를 입력하고 전송 버튼을 누르면, 이 정보들은 request 객체에 올라타 서버로 전송된다. 그리고 form 태그에 지정된 method의 종류에 따라, 이 전송 정보들은 reqeust 객체 내의 GET 또는 POST 변수에 저장되어 전달된다.
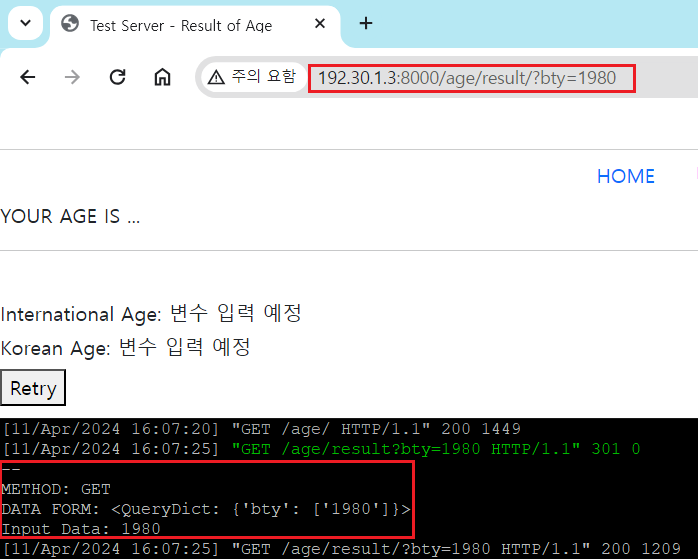
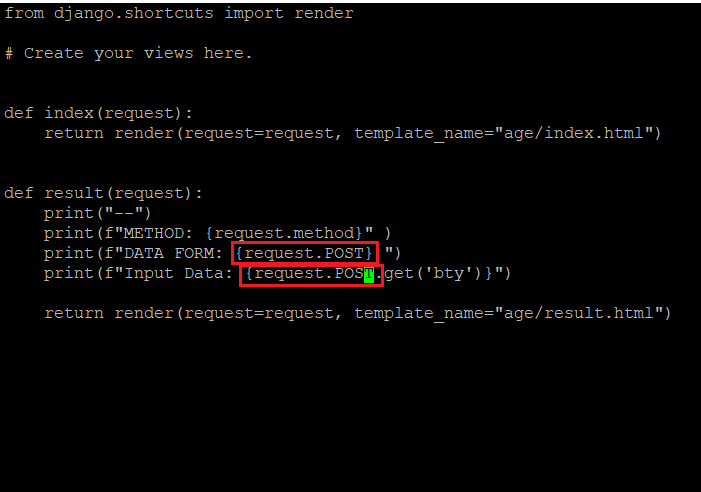
app_age/views.py 파일에서, 입력값에 대한 처리는 result() 함수가 진행하기로 지난 포스팅에서 지정해놓았으니, 이 파일 내부의 result() 함수를 아래와 같이 변경하고 /age 페이지에서 입력값을 전달해보자.


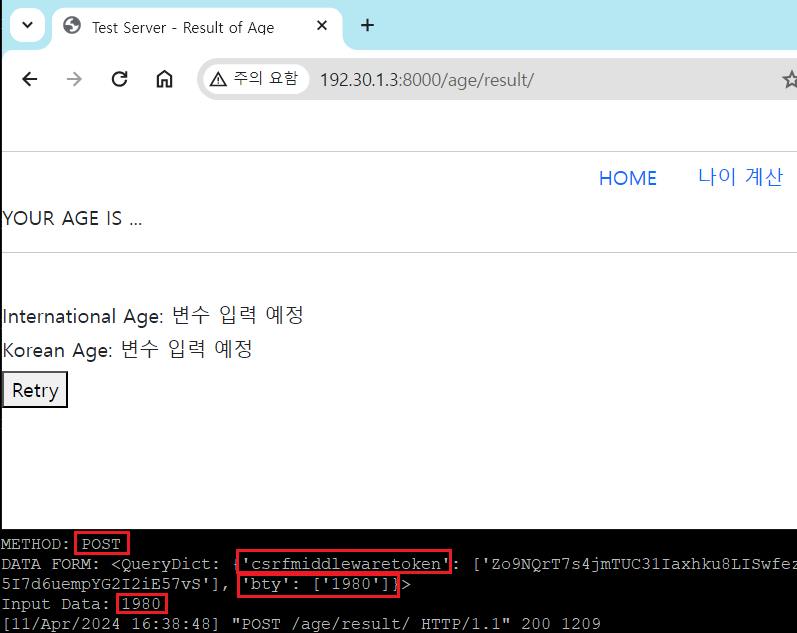
GET으로 필자가 입력한 정보인 1980이 input name="bty"를 경유하여 서버까지 전송되는 것이 확인된다. 이제 서버는 사용자로부터 전달받은 값을 views.py의 result에서 받아 연산을 진행한 뒤, render() 함수 내에 context 값으로 전달해주면 된다. 이건 조금 있다 보도록 하고...
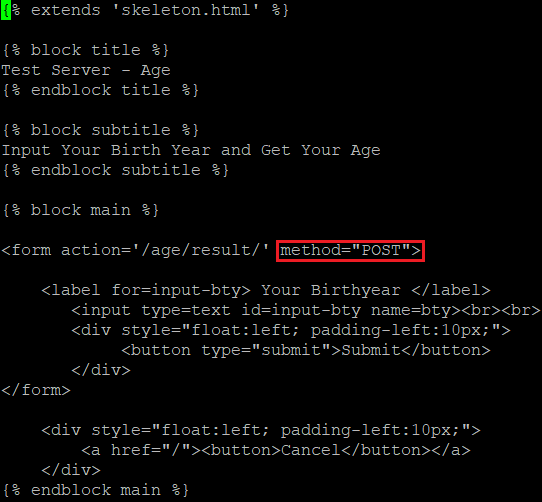
가만히 보니, 필자가 입력한 Birthyear는 어떻게 보면 민감할 수 있는 개인 정보이기 때문에 입력 후 URL에 나타나도록 만들고 싶지 않다. 따라서 필자는 age와 관련된 부분을 POST 전송으로 수정하고자 한다. HTML의 form 태그와 views.py의 request.GET 부분도 request.POST로 아래와 같이 다시 수정한다.


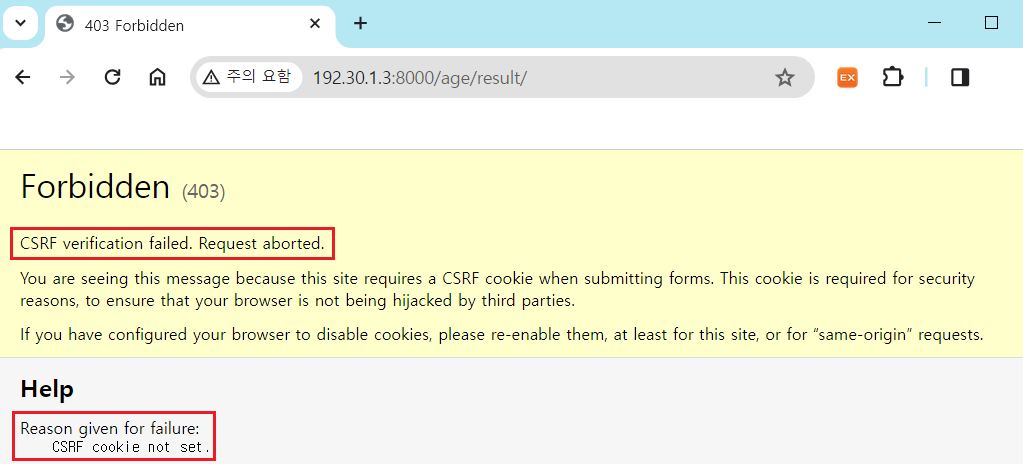
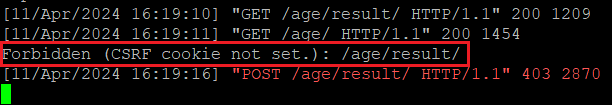
그런데, 전송 부분을 POST로 수정하면 URL에서 입력값에 대한 내용은 사라지지만 아래와 같은 에러가 발생한다.


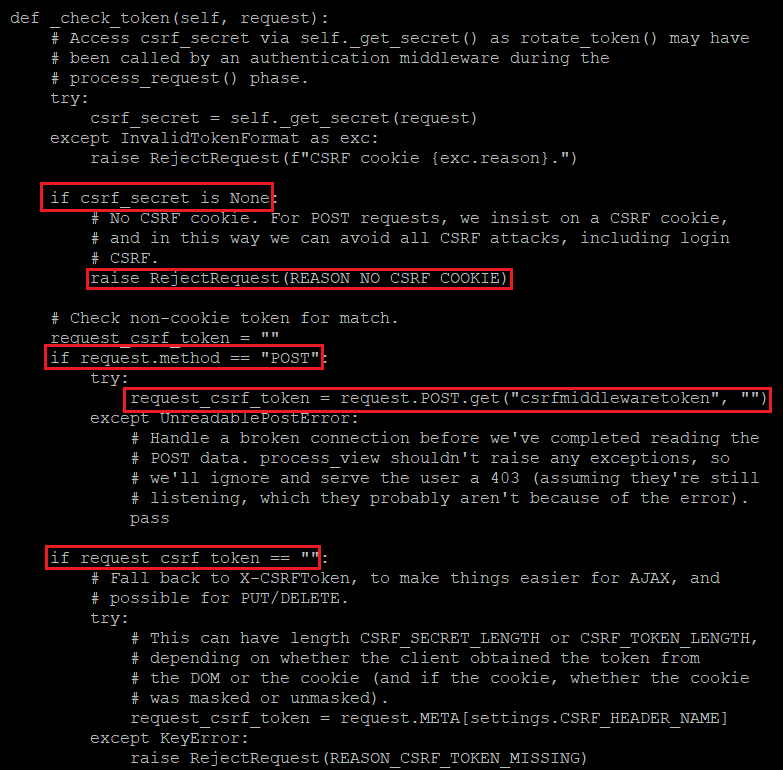
보통 GET을 제외한 Post, Delete, Put과 같은 HTML 통신들은 데이터의 수정, 삭제, 추가와 관련된 작업에 많이 사용된다. 따라서 Django는 이러한 작업이 인가받지 않은 누군가에 의해 - 의도되었든, 그렇지 않든 - 실행되지 않도록 하기 위해 내부에 CSRF(Cross-Site Request Forgery, 사이트 간 요청 위조)를 방지하기 위한 일종의 토큰을 난수로 생성한다.


즉, 사용자가 Django 웹에 접속하면 CSRF가 사용자마다 부여되며, 해당 난수가 없거나 일치하지 않는 상황이라면 웹에 대한 Post, Put 등의 통신을 허용하지 않는 것이다. 그럼, 이 값을 사용하려면 어떻게 해야할까?

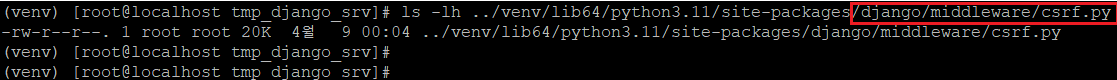
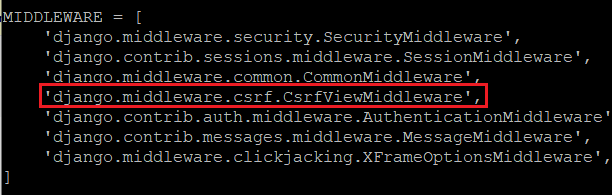
Django 프로젝트 폴더의 settings.py는 CSRF 난수값을 생성하고 사용할 수 있도록 동작하는 Python 패키지가 Django의 미들웨어로 등록되어 있다. 이 말인 즉, Django에서 제공하는 기능을 활용하면 이 CSRF 토큰 값도 손쉽게 사용할 수 있다는 말이 된다.
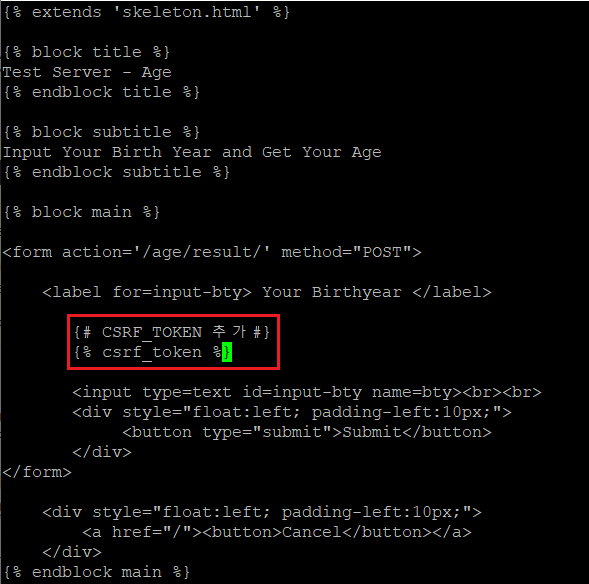
실제로 Django는 이 토큰 값을 DTL을 통해 손쉽게 사용할 수 있도록 설계되어 있다. DTL 태그 중 {% csrf_token %}이라는 태그가 존재하는데, 이 태그를 HTML 문서의 <form>태그 사이에 위치시키면 GET이 아닌 통신을 진행할 때 csrf_token 값을 참조하도록 한다. 아래와 같이 index.html 파일을 수정하고 다시 진행하면 정상적으로 값이 서버로 전달됨을 확인할 수 있다.


(2) Server -> Client로의 데이터 전송
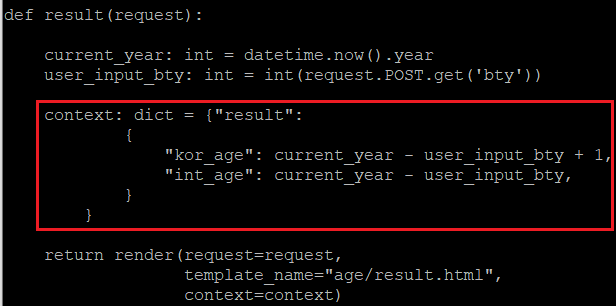
서버로 데이터 전송이 완료되었으니, 이번에는 서버에서 사용자가 입력한 값을 연산한 결과를 돌려주는 과정에 대해 알아보자. 우선, 위에서 예시로 사용한 태어난 년도를, 한국식 나이와 국제 나이로 연산하는 코드를 app_age/views.py 파일의 result() 함수 내에 작성한다.

서버에서 연산이 완료된 값은 사용자의 브라우저에 노출이 되어야하기 때문에 result() 함수는 html 파일 랜더링 시, 관련 데이터도 함께 전달해야할 필요가 있다. render() 함수는 데이터를 특정 HTML 페이지와 함께 랜더링 할 수 있도록 context라는 인자를 제공하는데, Flask와 달리 서버에서 클라이언트로 전달되는 모든 데이터는 context라는 이름의 dict 자료형 변수로 전달되어야한다. 위의 함수 역시 마지막 render 객체 반환 시 context에 연산 결과가 저장되어 클라이언트에게 전달되도록 코드가 작성되어 있다.
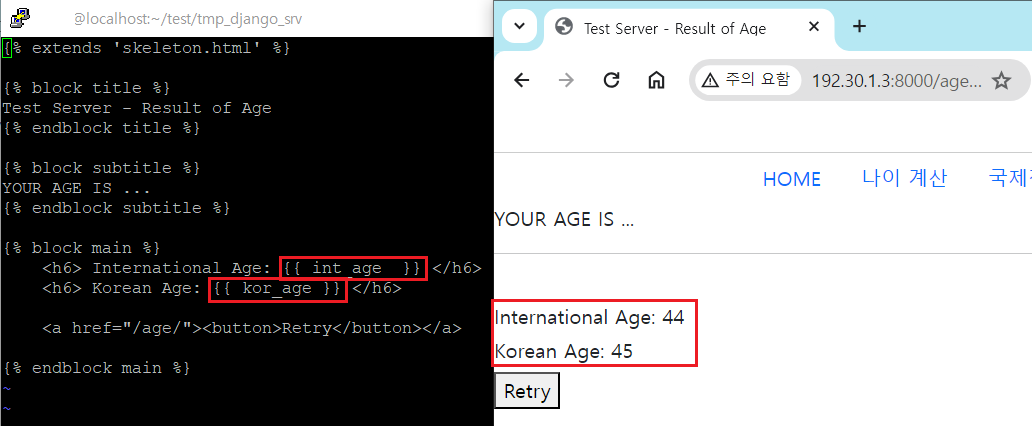
서버에서 연산 결과를 HTML 페이지로 전송했으니, HTML 페이지에서는 이 변수값들을 참조하여 연산 결과를 화면에 나타나도록 만들어야한다. 이 때 사용하는 것이 DTL의 변수 {{ }}인데, Flask와 달리, context라는 변수명부터 데이터를 참조하는 것이 아니라, context의 Key 값을 최상단으로 지정하여 데이터를 참조한다.
HTML 파일을 다음과 같이 수정하면, 태어난 년도에 대한 연산 결과를 result.html 페이지로 확인할 수 있게 된다.

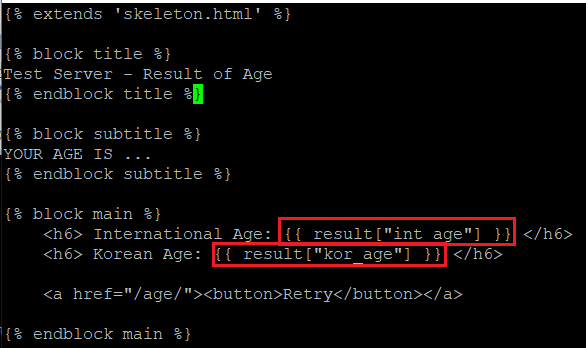
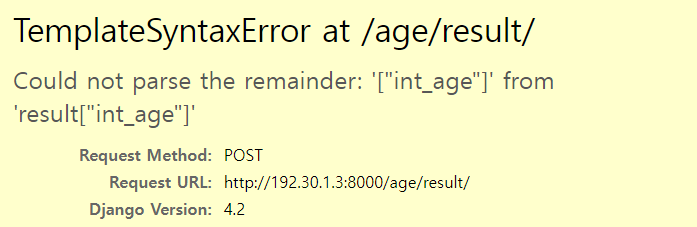
만약 전송되는 데이터가 Python List이거나 Dictionary 형태인 경우, Python에서 값을 참조하기 위해 사용하는 []는 오류를 발생시킨다. 필자가 위의 연산 결과를 dictionary 형태로 돌려준다고 가정해보자.



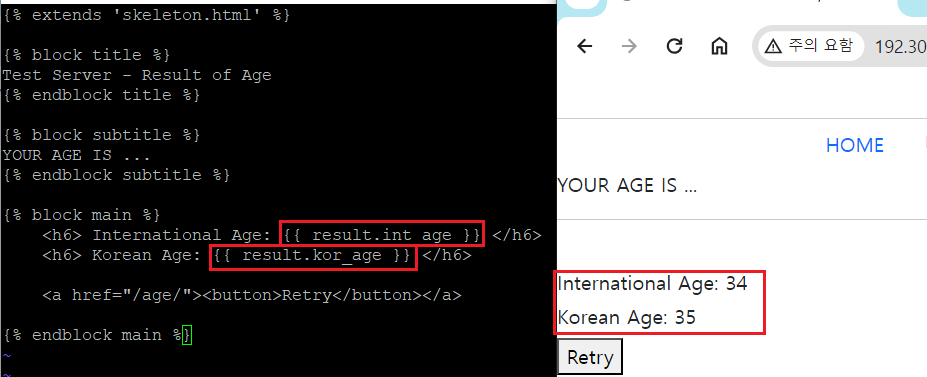
DTL에서 서버로부터 반환되는 값이 Dictionary이거나 List인 경우, key나 index 참조가 필요한 경우 [] 대신 온점(.)을 사용한다. 마치 Python 패키지 파일을 import 할 때 경로를 파고 들어가듯이 말이다.

3. url 관리
(1) DTL의 url 태그
필자가 구상한 웹이 어느정도 마무리되어간다고 가정해보자 (물론 필자는 다 끝내지 않았다). 그런데, 누군가가
"국제 전화번호 말이지... telnum이라는 주소명은 너무 멋x가리 없으니까 다른 걸로 바꿔주세요(이런 ㅆ...)"
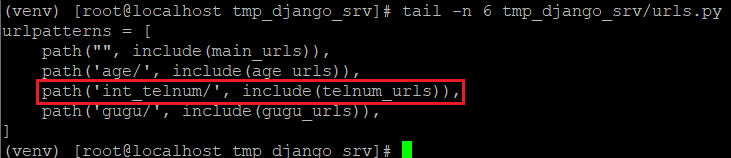
라고 요청해와서 주소를 변경해야 한다고 해보자. 우선, 프로젝트 폴더의 urls.py 파일 내에 정의된 경로에 대해 수정을 진행해야하고,

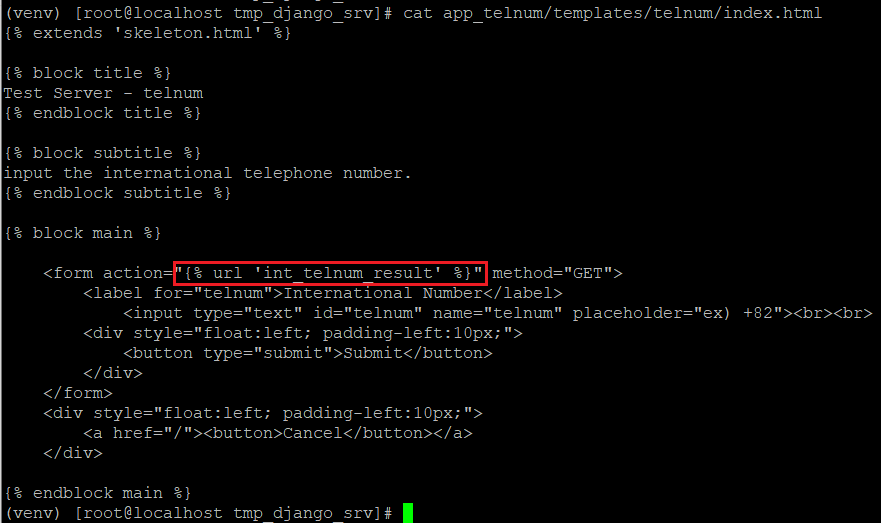
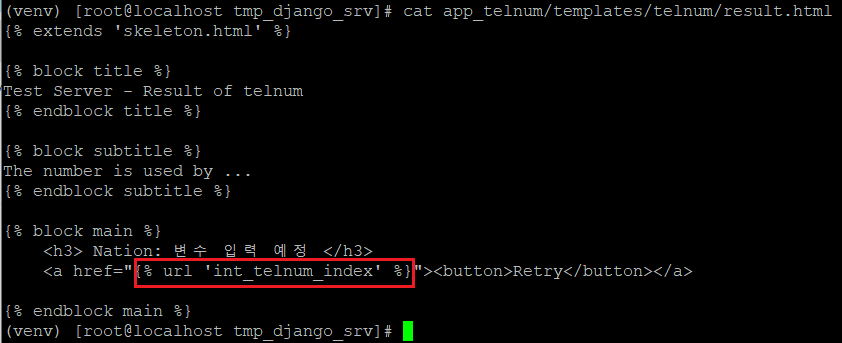
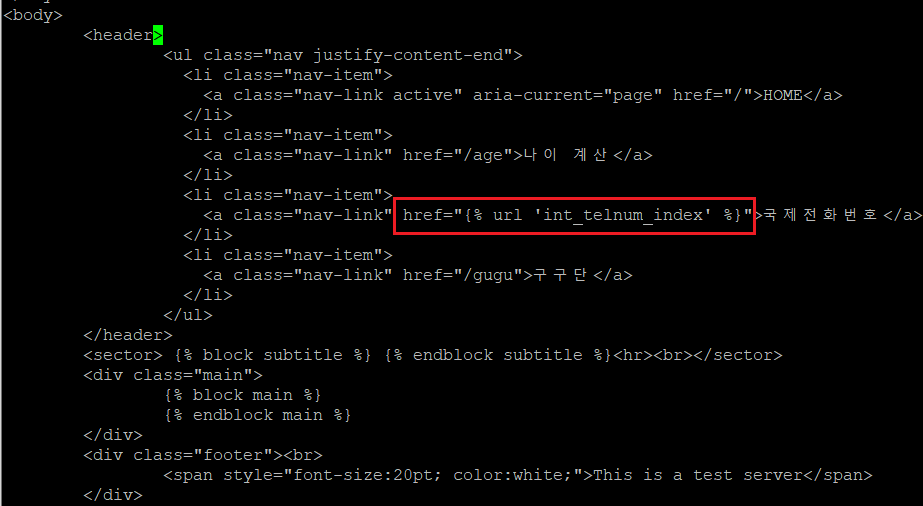
app_telnum 폴더의 templates 폴더 내에 있는 html 파일에서 URL 경로와 관련된 것은 모조리 수정해주어야 한다. 여기에 더해, 메인 페이지 역시 telnum이 상단 Navbar에서 연결되어 있으므로 이 부분 역시 수정해주어야 한다.

또한 view에서도 telnum의 절대 경로에 위치한 파일을 참조하도록 만들었으므로, 이 파일 내부에서도 telnum을 참조하는 모든 값들을 수정해주어야 한다.

지금이야 필자가 간단히 만든 프로젝트라 변경 사항이 그닥 많지 않아서 그렇지, 실제 서비스를 제공하는 서버라면 이야기가 달라진다. 즉, 이들 URL에 대해서도 HTML이나 기타 파일들이 쉽게 참조할 수 있는 값을 지정할 필요가 있다.
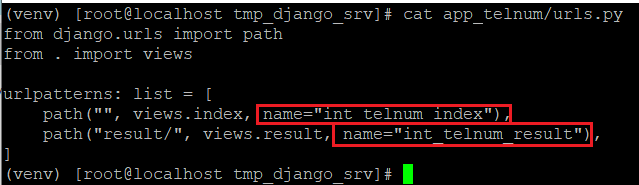
우선 HTML부터 보자. HTML은 DTL이 거의 관여하는 부분이다보니, DTL 자체에서 urls.py의 URL을 참조할 수 있도록 {% url %} 태그를 제공한다. 단, 주의해야 할 사항은 {% url %} 태그 사용을 위해서는 urls.py의 urlpatterns의 각 path 값에 이름을 지정해주는 것이 선행되어야 한다는 것이다. path의 이름은 함수 인자 name을 사용하여 지정한다.

이제 HTML에서는 DTL의 url 태그를 활용하여 이들 urls.py의 path 경로 값을 참조할 수 있다. {% url %}의 사용 방법은 간단한데, url과 마지막 % 사이에 홑따옴표로 참조할 URL의 name을 지정해주면 된다.



국제번호 검색과 연관된 파일 모두가 urls.py의 name을 참조하도록 만들었기 때문에 이제 프로젝트 폴더의 urls.py의 주소값만 변경하는 것으로 모든 파일의 하위 주소가 동일하게 변경된다.



(2) urls.py의 app_name과 DTL의 url 태그
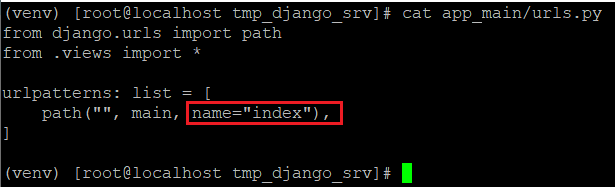
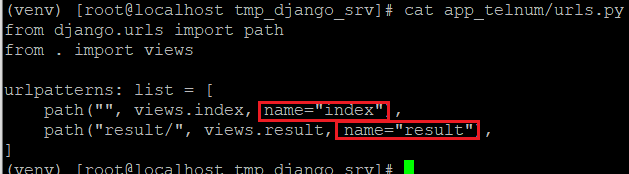
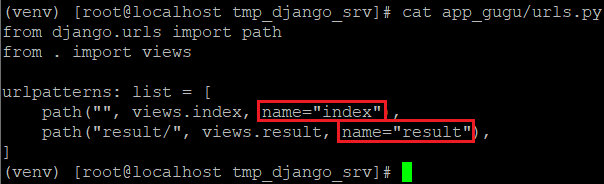
필자는 귀차니즘이 상당히 심하다. 그래서 각 어플리케이션에 위치한 url name마저도 별도의 구분 없이 모두 index와 result로 통일해주려고 한다. 어차피 각각의 app에서 urls.py를 참조하니 별 문제 없을 것이라 생각하고 말이다. 파일을 수정한 결과는 아래와 같이 나타난다.




이에 맞춰 HTML과 기타 파일에도 URL name을 참조하도록 수정을 진행한다. 따라서 모든 HTML 파일은 index와 result 라는 URL name을 참조하게 된다. 이제 웹으로 접속하면 사이트 이동이 정상적으로 되지 않고 메인 페이지에만 머물거나 에러가 발생하는 것을 확인할 수 있다.

이는 이 포스팅의 마지막 부분에서 일어난 것과 동일한 문제인데, URL name이 모든 app에 동일하게 지정되어 있어, 사용자가 특정 URL로 접속하면 모두 동일한 앱의 views.py 파일을 참조하게 되기 때문이다. 그러나 이러한 문제를 피하기 위해 모든 url의 참조명을 다르게 만들기에는 관리적인 측면에서도 편하지는 않다.
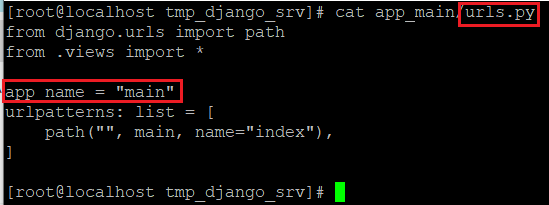
다행히 Django의 urls.py는 app_name이라는, URL 이름을 구분할 수 있는 변수를 사용하여 URL 태그가 HTML에서 특정 URL만 참조하도록 만들 수 있다.

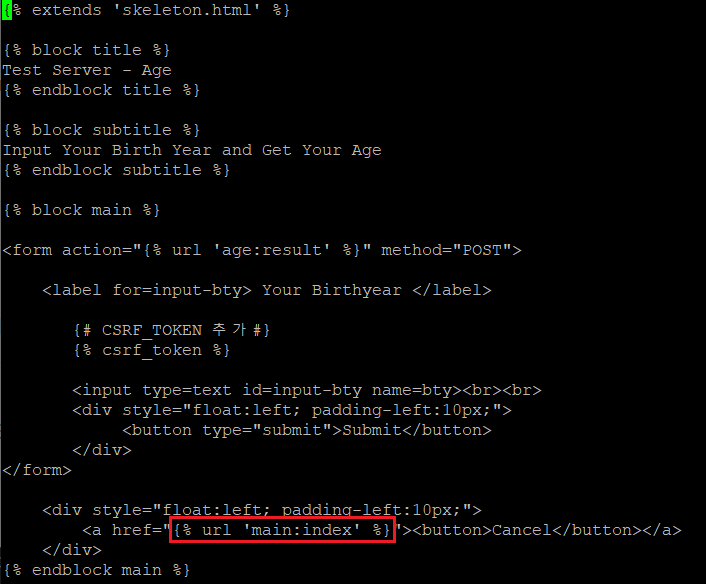
app_name에 특정 views.py의 앱 이름을 지정했다면, HTML에서 이 app_name과 함께 url name을 태그로 참조할 수 있게 된다. HTML에서 url 태그를 참조하도록 하려면 {% url 'APP_NAME:URL_NAME' %} 형태로 작성해주면 된다.

모든 views.py 및 html 파일에 app_name 및 url_name을 위의 방식대로 적용하면, 다시 문제없이 모든 페이지가 정상 동작하는 것을 확인할 수 있다.

다음 포스팅에서는 DTL을 활용한 반복 작업과 특정 데이터를 URL에 적용하는 방법에 대해 정리해보려한다. 다음 포스팅까지는 이번 프로젝트 폴더를 사용할 예정이다.
End.
'WebFramework > Python Django' 카테고리의 다른 글
| [Python Django] 11. Django Form / Model Form 사용하기 (1) (0) | 2024.04.15 |
|---|---|
| [Python Django] 10. DTL(Django Template Language)3 - HTML 반복 작업 및 URL 내 특정 값의 변수화 (0) | 2024.04.12 |
| [Python Django] 8. DTL(Django Template Language)1 - extends와 block으로 HTML 뼈대 만들고 적용하기 (0) | 2024.04.09 |
| [Python Django] 7. 간단하게 정리한 Django의 MVT 모델 (0) | 2024.04.08 |
| [Python Django] 6. Django의 기본 파일 살펴보기 - models.py (1) (0) | 2023.08.11 |




댓글